User Styles
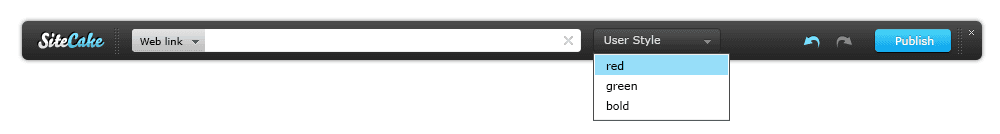
User styles are regular CSS styles, that are listed in Sitecake toolbar drop down for an editor to pick them and apply.

When designer designs a website he defines a set of good looking, consistent visual styles for text, images, lists and everything else. Sometimes it's useful to design a set of alternative styles that can be applied by the website editor (client) at the time of need. This kind of styles we call user styles
To create an user style a specific CSS rule has to be defined in an external style sheet. An external style sheet is either an external CSS file referenced using the <link> or an inline style defined using the <style>.
Let's cut the theory and give some examples:
Examples
If you have the basic structure of HTML page like this:
<div class="sc-content sidebar">
...
</div>
<div id="main-column" class="sc-content main">
...
</div>
the following would be valid user styles:
Example 1
.sidebar p.red { background-color: red; }
.sidebar p.blue { background-color: blue; }
defines two variants (blue and red) of p tag in sidebar container.
Example 2
.sidebar ul.red-dot {
padding: 5px;
}
.sidebar ul.red-dot li {
background: url(../images/red-dot.png);
}
.sidebar ul.blue-dot li {
background: url(../images/blue-dot.png);
}
defines two styles (red-dot and blue-dot) of ul tag in sidebar container.
Example 3
.sidebar p.red, .main p.red {
...
}
defines red user style for paragraphs in both sidebar and main containers.
Example 4
#main-column > div.sc-html.outlined {
outline: solid 1px red;
}
defines outlined style variant for the custom HTML items in the main container (selected by its ID).
What will not work
Style without the parent in the declaration:
p.red { color:red; }
If you don't put the parent, Sitecake does not know for which container to offer this alternative style.
