Page Manager
Summary
- With page manager you can clone existing, rename and delete pages
- Change page title , description and URL and position better in search results
- Create top menu and add pages to it
How it works?
Page manager is invoked either by pressing P on the keyboard of pressing three boxes icon on the toolbar.
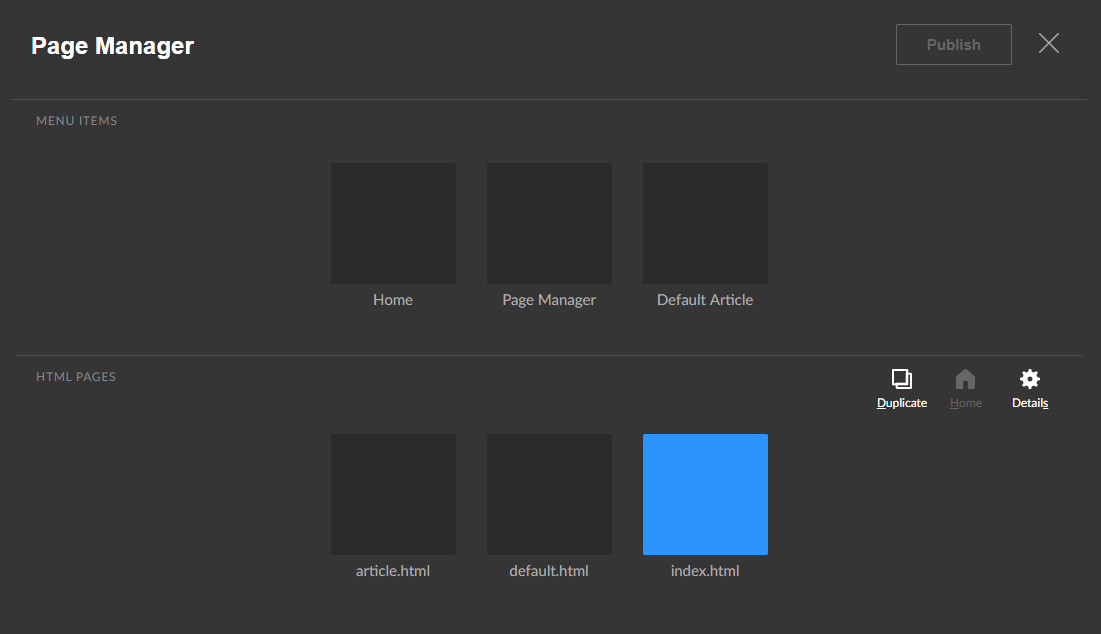
Once you have it opened you will see that there are two main sections: Menu items and HTML pages. Menu items are a list of links of the website main navigation. HTML pages are actual pages at the root folder of your website.

HTML pages section
You can do several things with pages:
Select a pageJust click a page and it turnes blue, it's selected.
Duplicate pageOnce selected click the Duplicate icon to clone existing page.
Set a new home pageUse Home icon to assign new home page. A new home page will be named index.html.
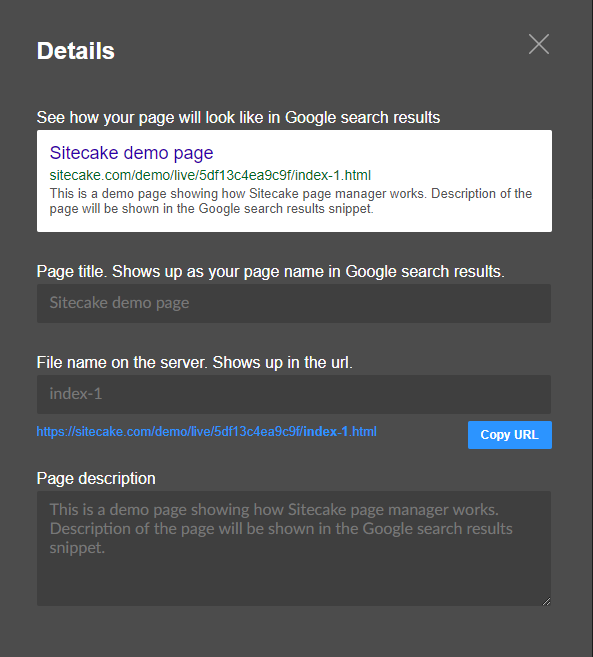
Open page detailsSelect a page and click Details icon on the right. Once you have Details dialogue open you will be able to change page title, description and URL and preview how you page will be displayed in Google search results. Make sure you add all keywords important for your visitors.
Copy URL button is handy if you want to link this page from some other content section of your website.

Drag and drop page icon to the Menu items section. Now that it's added to the menu, change how it should be shown in the navigation by clicking the name below the page icon.
Navigate to a non-linked pagePage manager an alternative way to navigate the website while editing. Pages that are not linked either from main nav or content links can be found in the HTML pages section of the page manager. Double click the page to open it.
Rename the pageIn case you want to rename a page go to Details panel and enter new name in the file name field.
Move to a new folderOpen Details panel for a page and enter both the folder and the name of the page in a form folder/pagename.html If the folder does not exist Sitecake will create the one.
DeleteDrag and drop any page to the trash can icon. It's deleted.
Menu items section
There are four things you can do with menu items.
Add new menu itemDrag and drop a page to the Menu Items section.
Rename menu itemClick the text below the menu item box to rename it.
Reorder menu itemsDrag and drop menu items to create the order you want.
DeleteDrag and drop menu item box to the trash can icon.
How to add Sitecake main navigation
Sitecake, by default, recognizes an unordered list of links with sc-nav class as the navigation. You can have one or more instances of this navigation on the page.
<ul class="sc-nav">
<li><a href="#" class="active">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
Sitecake will assign 'active' class to the currently active page.
NOTE: An alternative choice of tags and active class for navigation can be set through config.php
NOTE: If you have added navigation to all your pages manually make sure it's the same on all pages. In case you have three menu items on one page and only two menu items on another Sitecake would not be able to know which one it should use.
Read next: Applying predefined CSS styles
Managing pages in subfolders
In case you want Siteacke to manage pages in subfolders you should create .scpages file and put it in the site root. List all folders with editable pages inside. Each one in a new line.
.scpages example:
blog/
docs/en/
docs/fr/
